If you know Maya, you've probably used marking menus before. If not, you've probably heard Maya users mentioning them every time they want to prove you Maya's superiority (Maya Master Race FTW). Other programs might have something similar, but Maya still has the edge due to usability and customization options. This is a three-part series that will take you through the marking menu system in Maya.
Part 1 (this one) will cover the basics. If you're either a Maya beginner trying to make sense of them or you don't use Maya but want to know what the fuss is about, this is for you!
Part 2 will cover the default marking menus and how to use them properly. If you want to master the marking menus and never use the regular interface again, this is the article to read.
Part 3 will cover creating marking menus from scratch or editing the default marking menus using some features that are not properly documented in Maya's help. I will share my mel files with everyone, so you can edit your own marking menus.
Disclaimer: All through-out these articles I will be referencing Maya 2018 marking menus. Most will apply to previous versions as well but expect bigger differences the older your preferred Maya version is. In the future I will write an article about Maya versions and why it’s probably better stay up-to-date.
Marking Menus are cursor-centered.
Marking menus are radial menus that exist in the interface only for the duration of hotkey combination being pressed. This hotkey combination usually consists of a keyboard key and a mouse button pressed. They're always created where the mouse cursor is so they effectively bring the interface to the mouse cursor, the focus point of every 3d modeling app. They're very similar to mouse gestures first introduced in the Opera browser a few years back.
In the old school windows-style graphics UI, the user has to remember button positions in the interface and navigate them like a librarian searching for a book. Marking menus transforms this by bringing all the buttons to your fingertips, look at it like some sort of visual Google for the UI.
Marking Menus allow access to more commands with less shortcuts.
The only apparent downside for beginners is the steep learning curve due to their unusual interaction model. They look pretty daunting at first with all of those buttons crammed in that unusual radial pattern. From my experience with Maya both as an artist and as a teacher, I can promise that the steep learning curve pays off very fast, as marking menus takes out the hassle of remembering a lot of keyboard shortcuts. We're talking fractions of seconds here but in time they add up to a lot. Being able to quickly access commands means you can do more in less time, make more mistakes and learn faster!
Marking Menus are muscle-memory based.
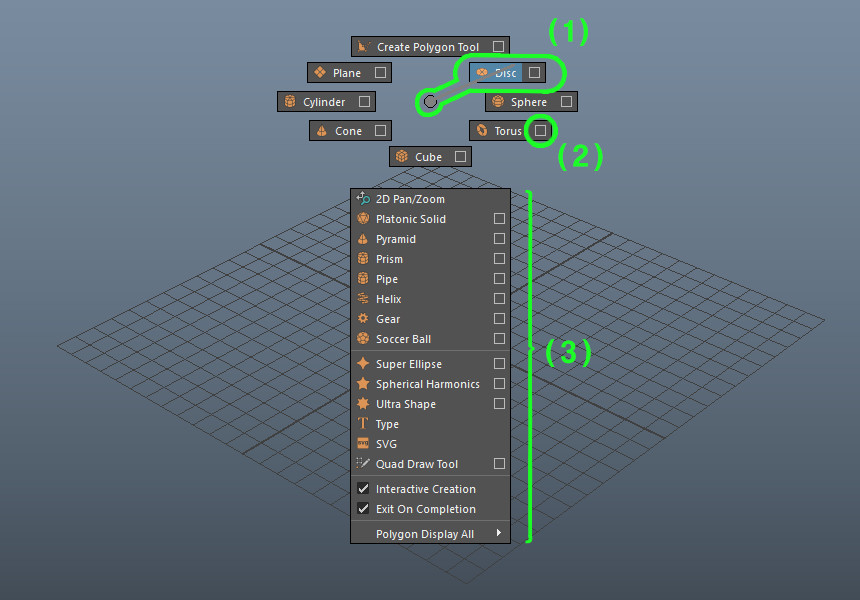
Each marking menu allows the user to access 8 commands by flicking the mouse in their direction. These are marked by their geographical direction: N for north, NE for north-east and so on. There is no need to click these areas, releasing the mouse button will automatically activate the button in that direction. (See (1) in the image above)
There are also option boxes for some commands as well as an extension in the south direction which allows access to several commands which all have to be precisely activated. (2) and (3) respectively in the image above.
Beyond they cold hard efficiency, marking menus evolve with the artist. A beginner can take their time, activate a marking menu and visually choose the button they want to press. Once muscle memory starts building up, the marking menu items can be activated and with only a flick in the right direction, making them blistering fast, so fast that they’re barely visible on the screen. This makes working with Maya's interface like playing a musical instrument where hitting all the right notes becomes second nature after a while without having to concentrate on the movements or visually aiming for each string/drum/key.
These would be the basics, next up we'll go through how marking menus are integrated into the Maya UI/UX. Click here for Part 2.